Dotgrid Series
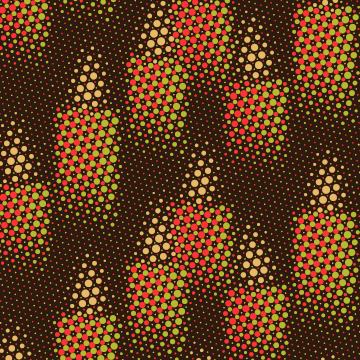
Halftone printing techniques have been around for a long time, but I arrived at this concept while exploring how to manipulate regularly arranged, small elements to make us see larger forms that are not actually there – the ‘emergent pattern’ theme again.
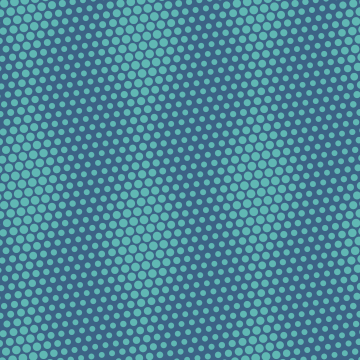
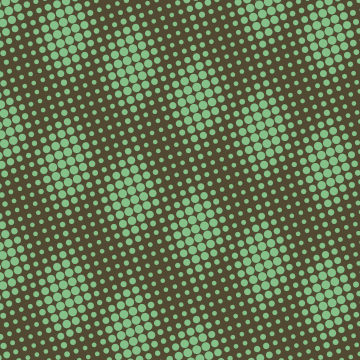
In this case, the small elements are simple dots that vary only in size and are arranged in either a triangular or square grid, slanted at various angles.

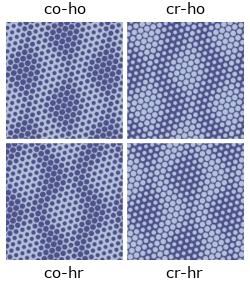
One interesting aspect of a two-colour halftone pattern is that it combines two dualities – colours (dots and background colour) and halftone values (light and dark, affecting the size of the dots). Playing around with this, I realised that we can create a set of four coordinating patterns by reversing either the colours, the halftone values, or both.
Imagine having four cushions that look very similar at first glance, but when examined closely they each have a unique variation of the same design.
In the example panel here, the four coordinating patterns are labelled as:









 reFocused
reFocused drandanart
drandanart Dr Andrew D Giger
Dr Andrew D Giger